Booking Embed Website Integration
Booking Embed Website Integration
You can embed a booking functionality for your customers on your website. It will allow your customers to make their bookings from the website itself.
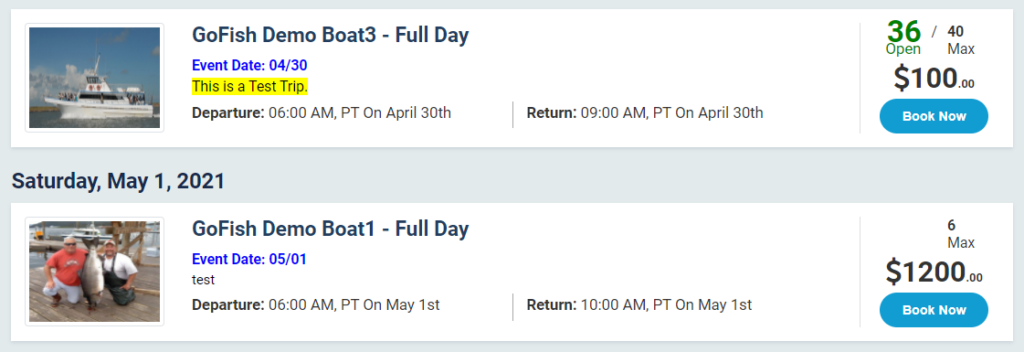
Once a booking embed has been integrated to your website, it will look like the below screenshot on your website.

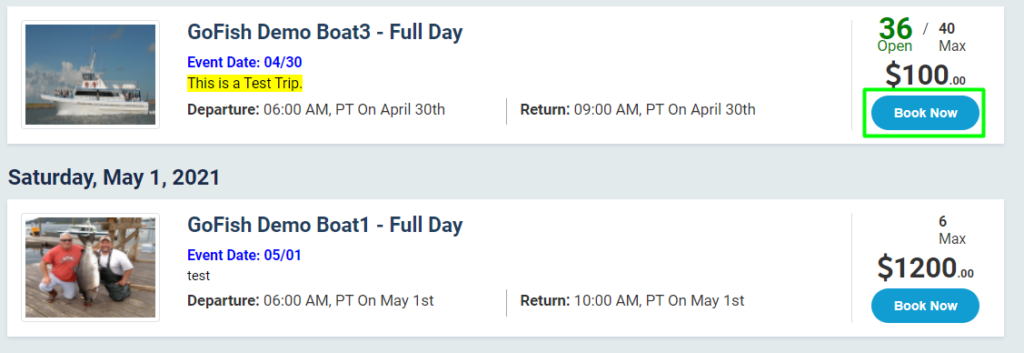
The customer can click on ‘Book Now’ and fill his details, make payments and the system will notify you that a booking has been made.

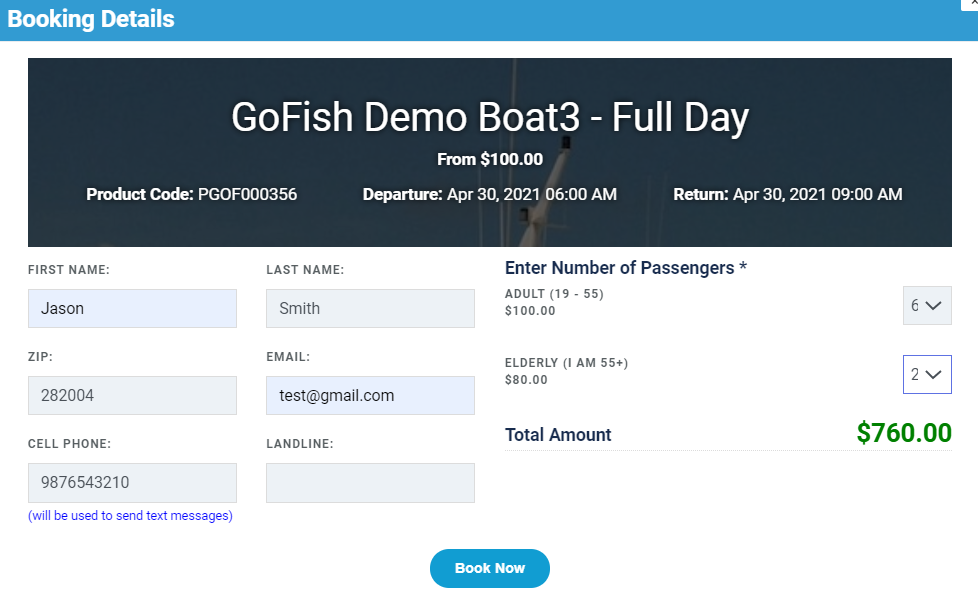
Upon clicking on ‘Book Now’, customers will have to fill the following details and their booking will be made.

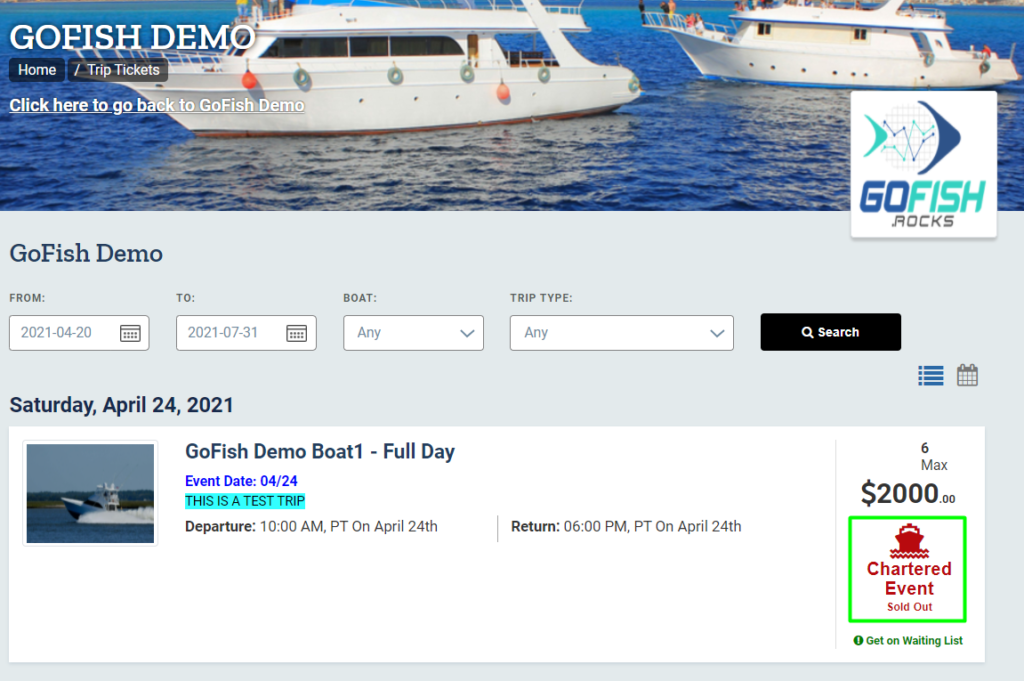
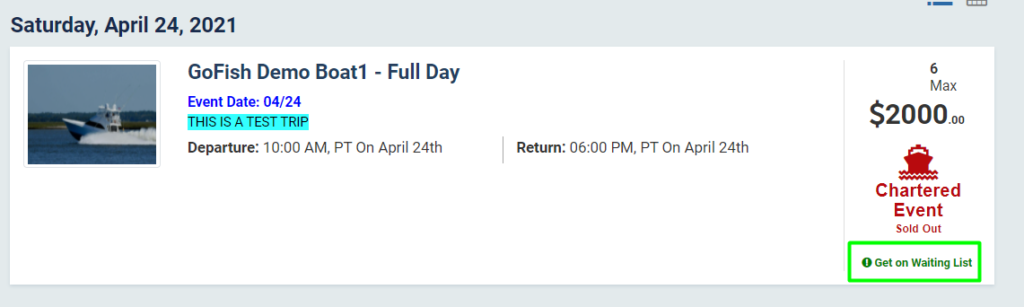
In case all the tickets are sold out, the system will reflect ‘Sold Out’ on your website as shown in the screenshot below.

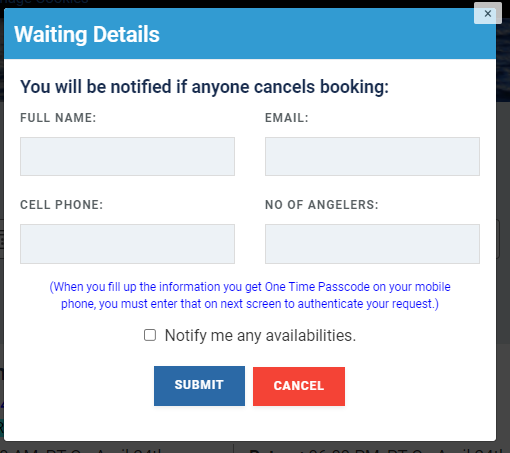
In such a case, a customer can list themselves in the waiting list and just in case there are any cancellations from the booked tickets; the vacant seat can be allotted to the waiting customer. All customers need to do is click on ‘Get on Waiting List’ and fill in some details. (Refer below screenshots)


Booking Embed comes with plenty of benefits for your customers only if it’s successfully embedded on your website. So let’s understand how it’s done.

